Every user Interface is a conversation
What UI designers can learn from chatbots and video games
The other day, I was attending an online clinic on conversational design. In the announcement it said that conversational design is about getting the right information at the right time to the user. That, to me, is the goal of any interface. You can’t get more fundamental than that.
People have tasks, jobs to be done, and for that they need the right information at the right time. And the opportunity to take action based on that information. If I deconstruct any interface, there is information and action. We usually have different mental models in our heads when we think about interfaces, but a good way to look at this is through the lens of the conversation. In the clinic, they, unfortunately, only focussed on chatbots as conversational design. This is probably the first, and only thing, people think about when you talk about conversational design.
But I see conversational design as bigger than just chatbots. I see it as the basis of good UI design.
Another interesting source of inspiration for UI design are video games.
To understand what I am getting at with how the concept of the conversational interface can help UI designers, let’s look at the UI design of a video game I am playing with my kids right now: Brawl Stars. It’s a hugely popular game right now and my kids and all of their friends are playing it. They invited me to play it with them, … and now I’m hooked.
Brawl Stars, for those who don’t know the game, is an online multiplayer battle-royal-type-of-game. The basic game mode, gem grab, is a 3 versus 3 shoot-and-hit-game in a closed arena. The goal is to be the first to collect 10 gems and hold on to them for 15 seconds. You can kill opponents which will re-spawn in a couple of seconds. You can choose different Brawlers who all have special looks and skills and weapons. If you win, you collect coins that will allow you to buy upgrades for your Brawlers and get new Brawlers.
The interface of the start screen looks like this:

There is a lot going on, but it’s all designed to give the player the right information at the right time and allow him to take action. Conversational design.
Let’s look at a couple of elements in the interface:

In the top left, you see the name of the player.

There is a shop in which you can buy upgrades for coins. Every day you log in to the game, there is a small gift in the shop that you can collect.

The biggest button of course is the Play button. This will launch the game mode you selected with the Brawler you selected.

This is the button that lets you switch between game modes. Currently Gem Grab is selected.

On the bottom left is the Brawl Pass that lets you collect rewards for coins you collected during play. Here you can also find new quests that will get you extra coins. The alert tells the player that there is a new quest.
The UI gives the player the right information at the right time and giving him the option to take action based on that information. It does this by offering a lot of options. This is a fundamentally different model than a lot of interfaces we see on websites and web apps.
One of the best practices on websites is to have just one call to action button, one task the user can perform.
This model tries to force the user down a pre-designed flow, through a pre-designed funnel.
This game interface is the total opposite. The user has a lot more freedom to chose his own journey and flow. The user has access to a lot of options at the same time. This allows the user to chose what is the right time to take action. So the promise of giving the user the right information at the right time is delivered by giving the user much more options. The game designers don’t have one flow in mind but allow for more flows. All flows end in the same place: the play button. But before the user clicks that, he can chose many paths. As the web and applications are getting closer to each other: more and more websites become more app-like and more apps become web-based, it’s a good idea to explore this model in which the users have more control over paths opposed to the dominant best-practice funnel thinking.
The whole Brawl Stars interface is a conversation!
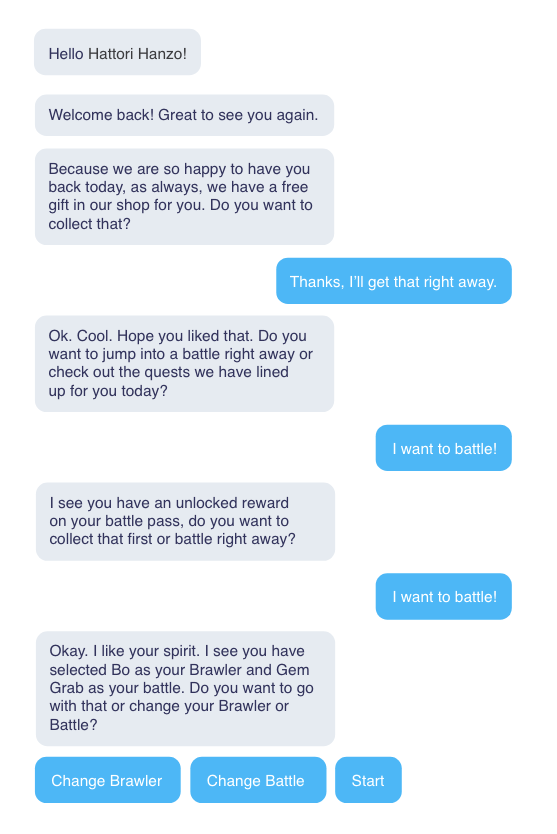
The actions of the player are responses to questions the interface asks the player. To illustrate this, we could also have the following chatbot interface deliver the same information at the right time and let the player take the same action:

This chatbot interface is what most people see as conversational interface. But this is just another form factor for the same kind of tasks a user needs to perform. The Brawl Stars interface and the chatbot above all deliver the right information at the right time and allow the user to perform the same tasks.
Choosing the right form factor is the job of the designer.
Conversational interfaces like chatbots are receiving a lot of attention right now. The technology is more advanced and the time is right for people to want to talk to robots. This is great and a whole new area of interface design is opening up. What is so great about it, next to the new interface form that has become an accepted standard, is that it triggers a new way to think about other interfaces as well. It changes our mental model.
If you start thinking of other, non-chat, interfaces as conversations, this gives you a whole new perspective. If you regard each element on the screen of a UI as a piece of information you give the user at a given time, a question you ask the user or an answer the user gives you, the UI becomes a conversation. And a conversation has a beginning, a flow, and different endpoints depending on the direction the conversation took. It can be a pleasant conversation or not.
The UI designer has all kinds of tools in his toolkit with which he can guide the conversation and make the flow pleasant. Or even unpleasant when needed. Not all conversations have to be nice. Sometimes you have to warn people or point them to things that they maybe want to ignore.
A question to ask yourself when you are designing an interface is: What would this interface look like if it was a conversation?
The open conversation model is a model that is being used in the gaming industry. Since the gaming industry is one of the most profitable businesses in the world, it’s worth having a look at how they design things to see if the same principles and mental models can be used in business websites and web applications. If every user interface is a conversation, maybe we should keep it more open listen more, not force people into a funnel.
This blog was originally published at (canonical link): https://www.vectornator.io/blog/conversational-design

Thank you for taking the time to read this article. I hope you enjoyed it. If you did, don’t forget to hit the clap button so I know I connected with you. Let me know what you think in the comments. I will dive deeper into the topics of Design Leadership in upcoming articles. If you follow me here on Medium, you will see them pop up on your Medium homepage. You can also connect with me on LinkedIn to see new articles in your timeline or talk to my bot at dennishambeukers.com :)